반응형 웹이 대세! 티스토리 블로그 모바일과 PC화면 모두에 원하는 애드센스 광고코드를 달려면! 반응형스킨으로!
요즘 제가 운영중인 티스토리 블로그마다 자꾸만 저품질 블로거 딱지를 먹고 있어서, 이짓 저짓 별짓 다해보는 중이예요.
나중에 다른 포스팅에서 자세히 다루겠지만, 혹시 본문에 삽입되는 애드센스와 구글애널리틱스 코드 때문은 아닌 건지... 적잖게 신경이 쓰여서 반응형 티스토리 스킨을 도입해 봤어요.
결론을 내리기는 힘들지만....반응형 웹 티스토리 스킨은...차라리 저품질을 먹느니만 못한 애드센스 클릭률을 보여주고 있네요.
뭐 어쨓거나 어렵게 설치한 티스토리 반응형스킨이니 만큼. 티스토리에 반응형 웹 스킨을 적용하는 방법을 포스팅 해볼라 그려요~
제가 설치해본 반응형 웹 티스토리 스킨은 Readiz님의 Fastboot 1.6.1 버전이예요.
직관적이고 설치가 쉽고 다양한 기능과 빠른 속도를 자랑해줍니다.
FastBoot 1.6.1버전은 Readiz님의 블로그에서 다운 받도록 하세요~
http://blog.readiz.com/214#.U_XTQ_l_tO8
FastBoot 1.6.1 반응형 웹 티스토리 스킨 설치
FastBoot 1.6.1을 다운로드 받으셨다면 Zip파일로 되어 있을거예요.
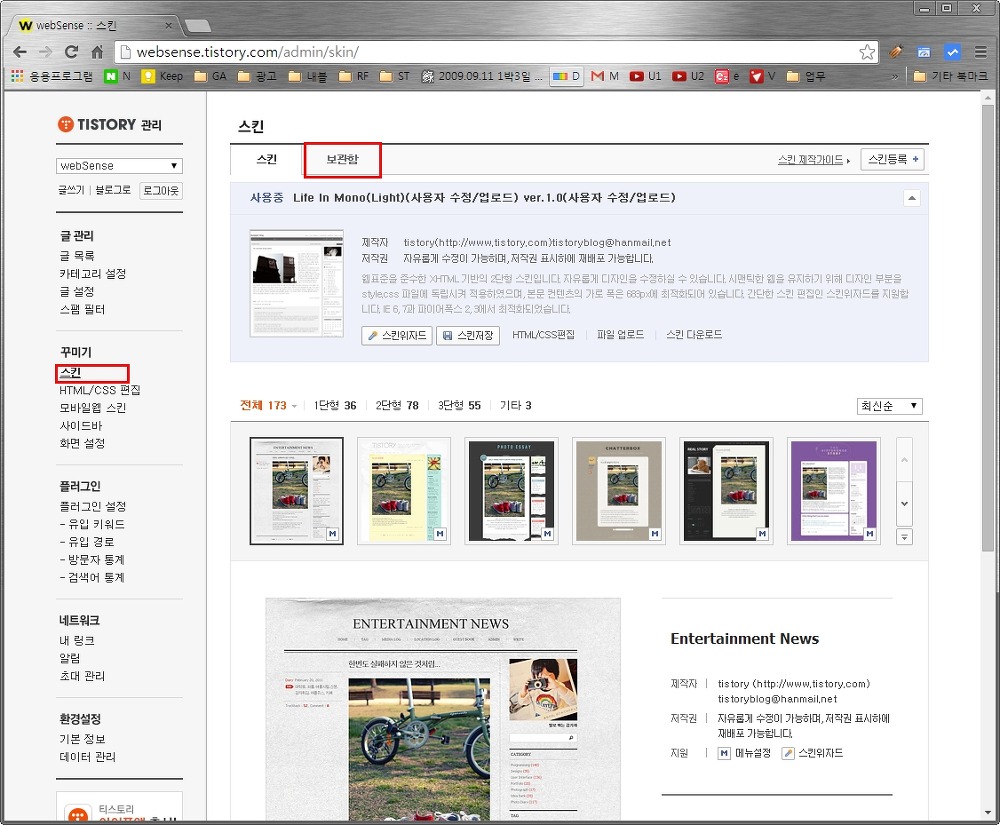
일단 압축을 풀고 tistory 관리 메뉴에서 꾸미기-스킨 메뉴로 들어가세요.
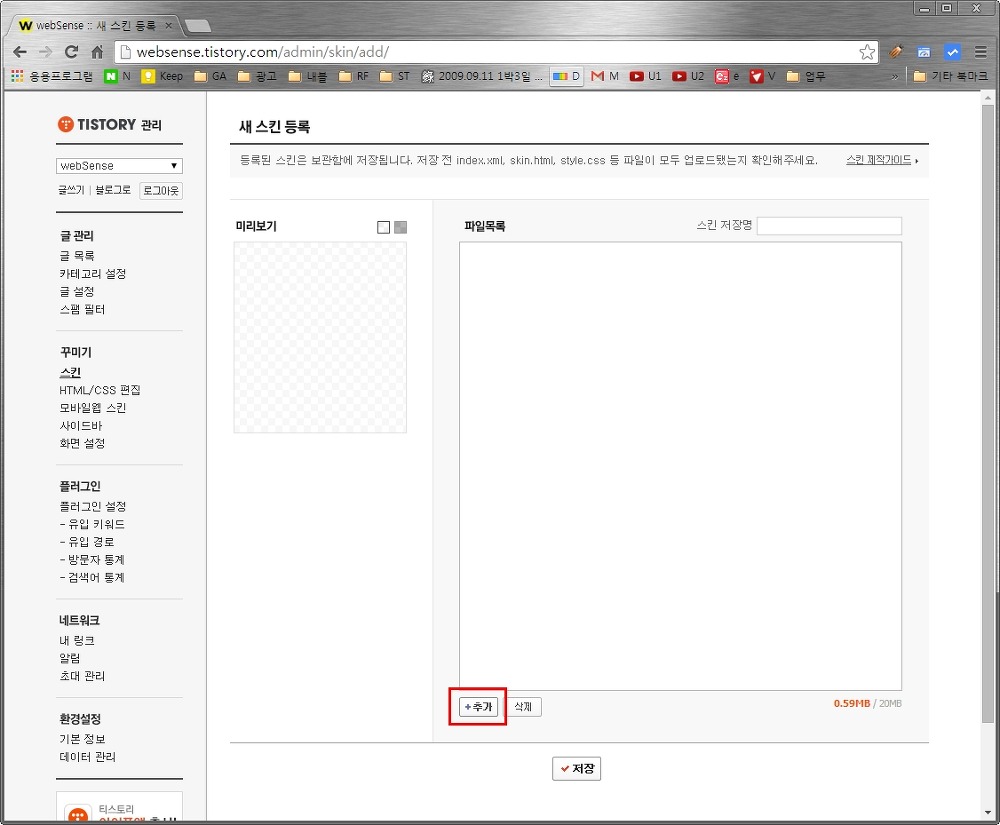
스킨 화면의 오른쪽 상단에 스킨등록이라는 버튼이 보입니다. 클릭하세요~

파일목록 하단에 "추가" 버튼을 클릭하시구요.

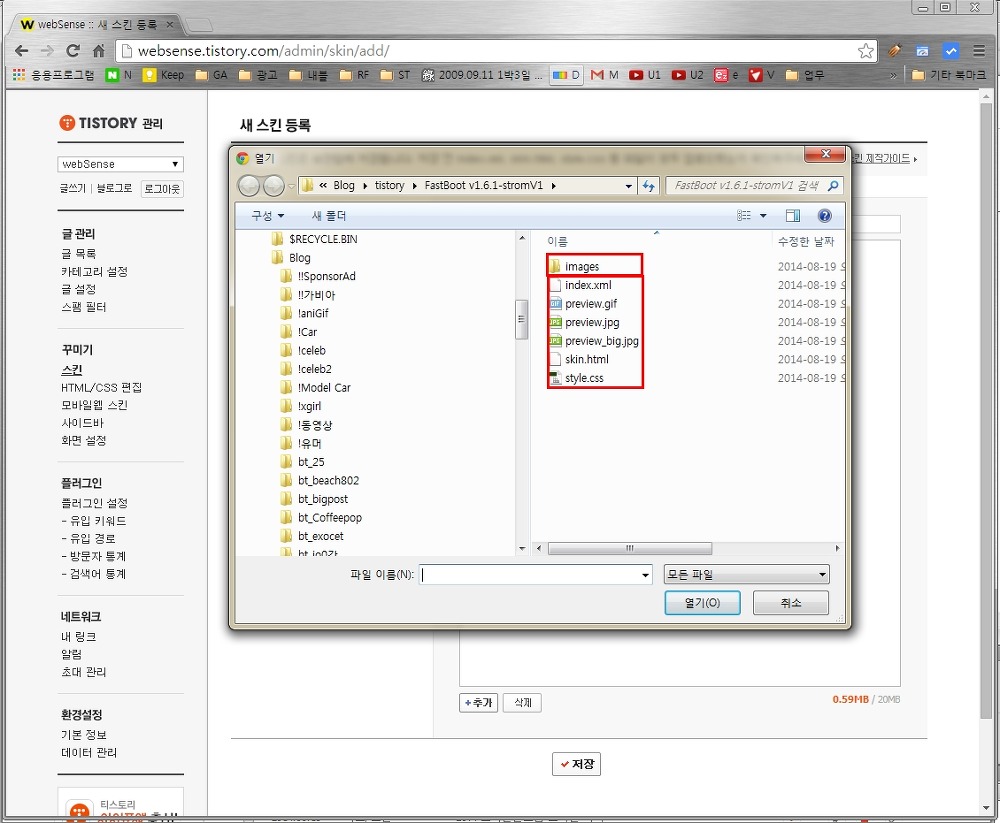
파일올리기가 실행이 되면, 압축을 푼 폴더를 찾아서 위 화면에서 아래쪽의 빨간 박스 안의 파일들을 전부 선택해서 "열기"를 해서 올려줍니다.

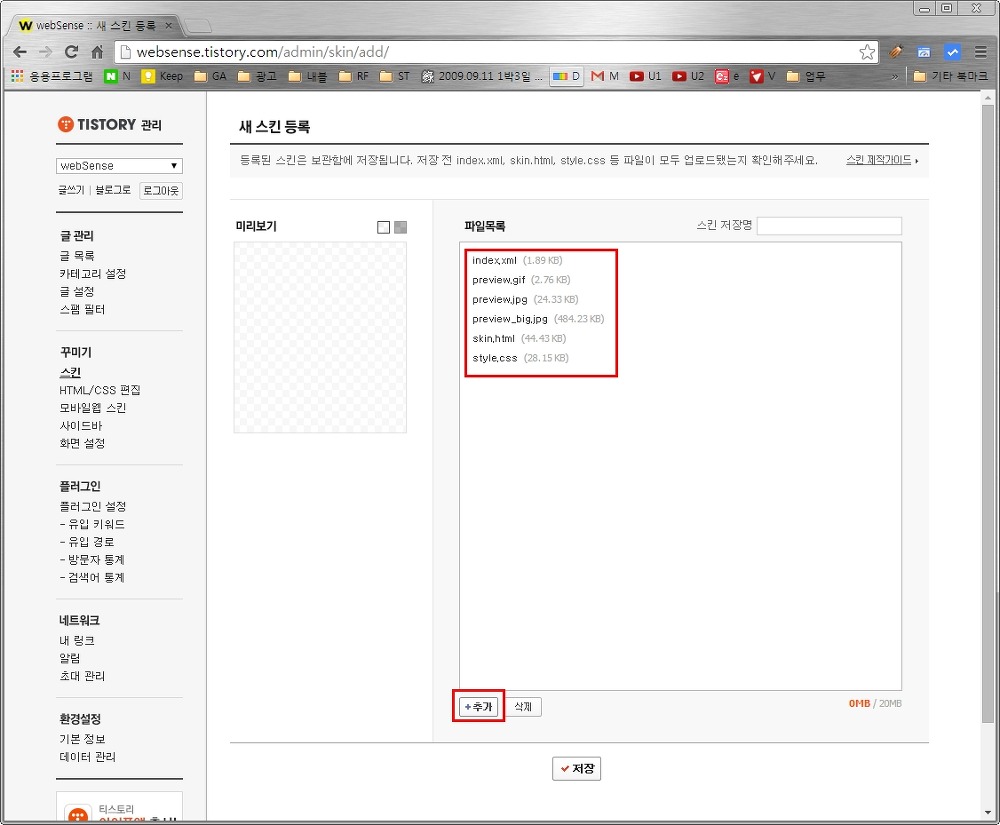
images는 폴더라서 선택해도 업로드 되지 않아요. 먼저 6개 파일을 업로드 한 뒤에 다시 "추가" 버튼을 눌러서 images폴더 안의 파일들도 마저 올려 줍니다.

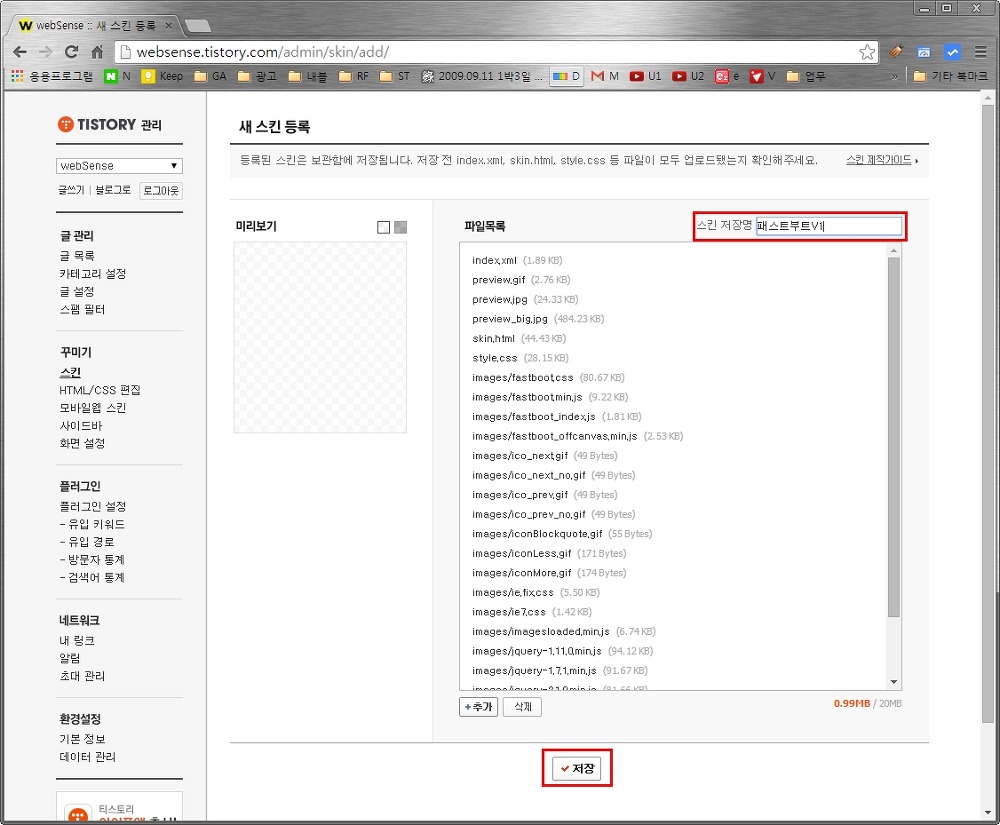
파일목록 우측 상단에 "스킨저장명"의 입력란에 "본인이 원하는" 이름을 적으세요. 그리고 저장 버튼을 눌러주면. 일단 스킨을 보관함으로 보내는 것까지는 완료!

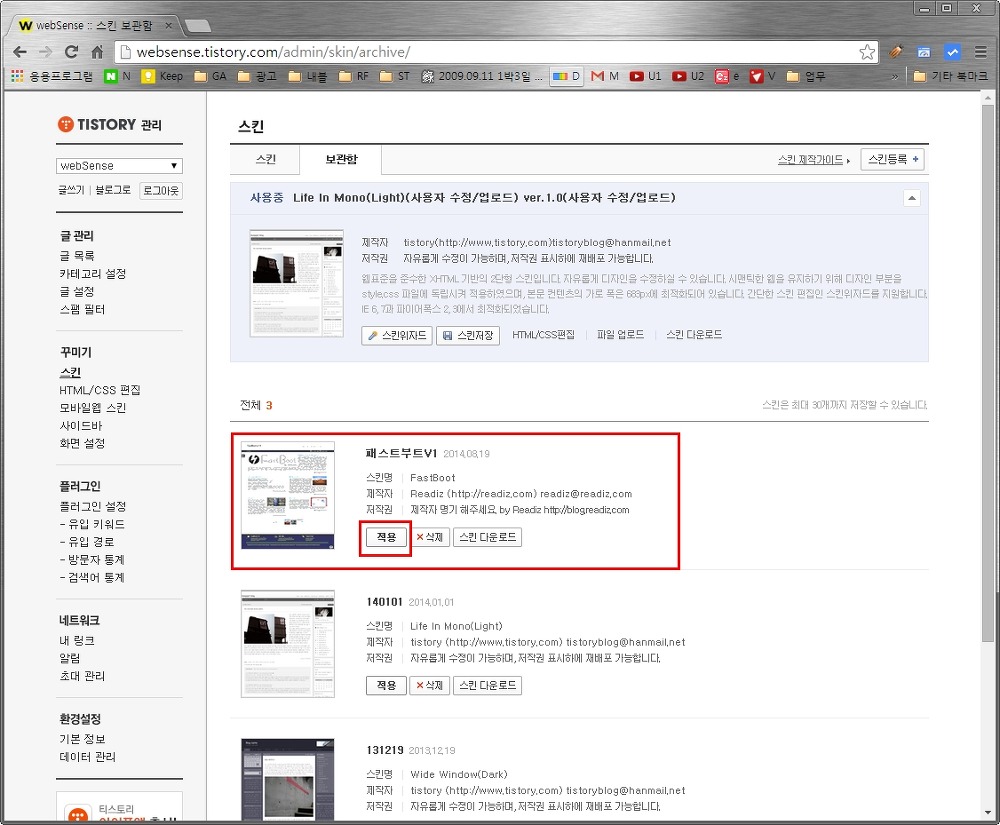
자 이제는 다시 스킨메뉴에서 보관함 메뉴로 이동합니다.

목록에서 좀 전에 저장해 두었던 스킨이 보일텐데요. 적용 버튼을 눌러 줍니다.

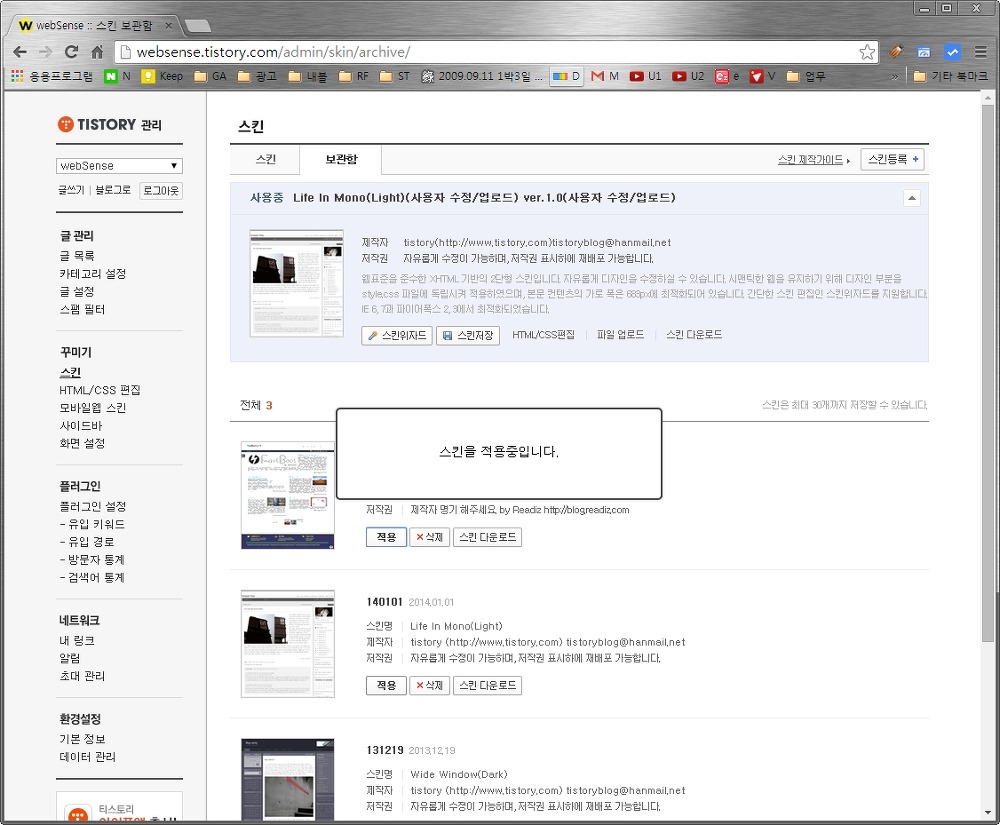
티스토리가 열심히 "스킨을 적용중입니다."

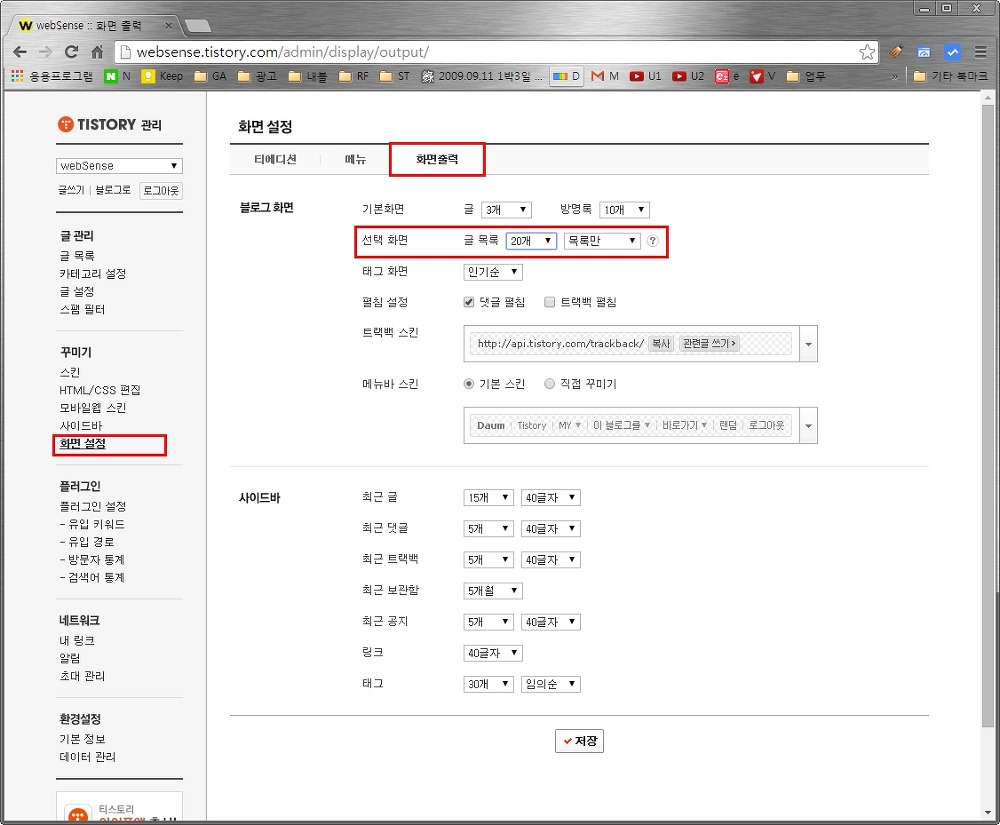
스킨이 적용되고 나면, 화면설정으로 이동해서 "화면출력"-"선택화면"의 글 목록은 원하시는 갯수 만큼으로 해주시되,
반드시 "목록만"으로 바꿔주셔야 해요. 이걸 하지 않으면...어마무시한 포스팅 글의 스크롤 압박을 받게 되거든요.

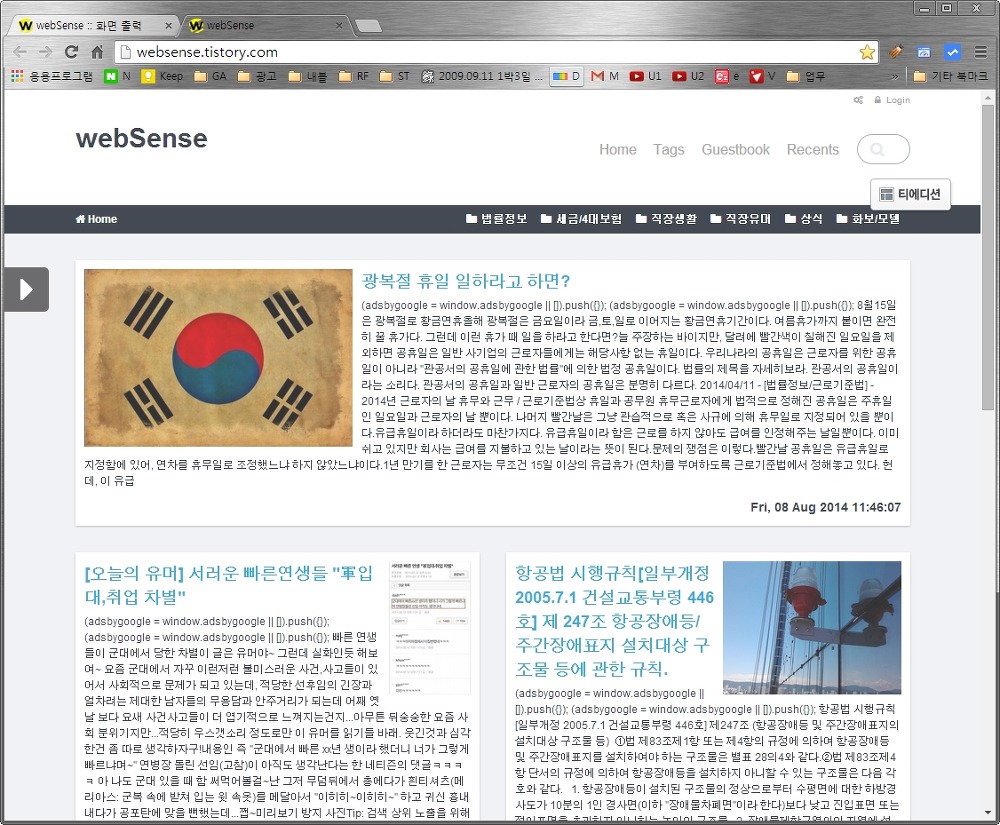
자 이제 반응형 웹 스킨이 티스토리에 적용되었네요. 깔끔하죠? 대신에 티에디션이 사라졌어요!
티에디션을 다시 동작 시킬 수는 있지만, 패스트부트 스킨 하에서는 티에디션의 스타일이 깨져서 별로 추천하고 싶지 않네요. 대신에 패스트부트의 플립보드 스타일의 메인화면에다가, 사이드바를 부활하는 정도 선에서 타협하는게 좋을 듯 싶어요.

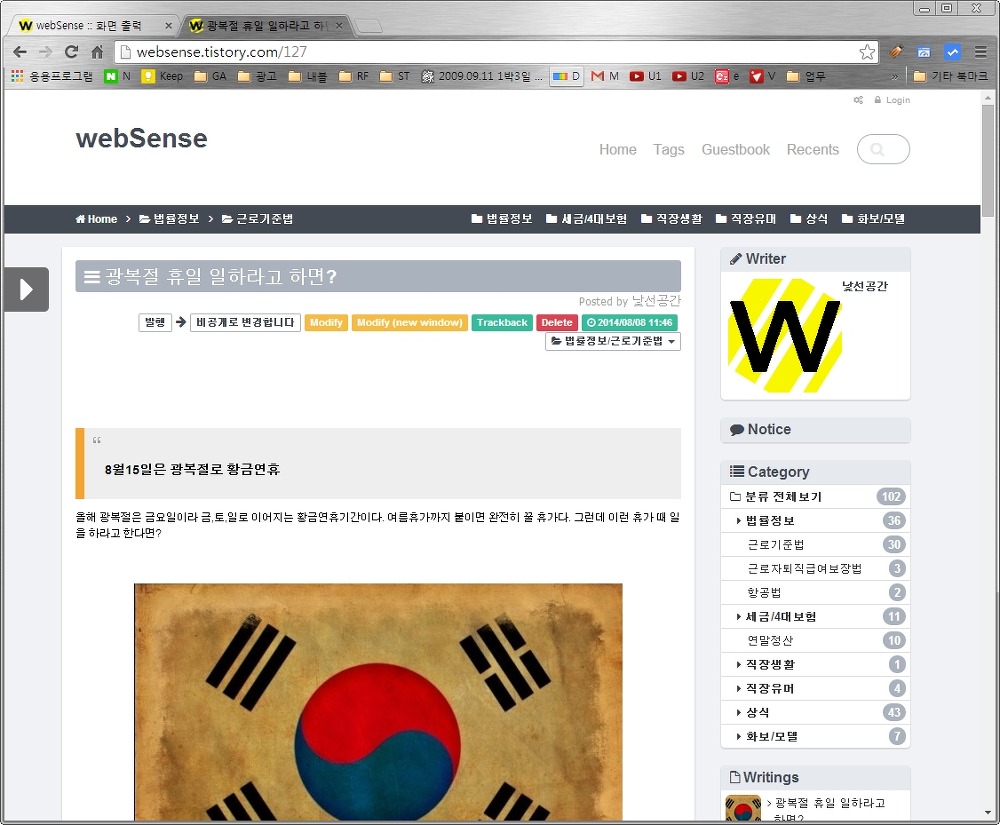
포스팅 화면으로 들어가면 이렇게~ 깔끔하게 작성된 화면을 볼 수 있답니다.
티스토리 블로그에 반응형 웹 스킨인 FastBoot1.6.1 설치~ 참 쉽죠~잉?
애드센스 광고를 반응형 웹스킨에 적용하는 포스팅을 이미 다루었으니, 많이들 참고해주세요~

